Instacart Snacks
A design system that delivers groceries

In 2017, Design Systems were just gaining steam within the design industry. At Instacart, we had worked off of simple brand guidelines and basic style guides I had created between projects, but the team was growing and our ambitions were growing too. Each page varied widely as we built more and more product. We needed a way to make sure we weren't shuffling users from one designer's world to another's.
Background
Our first attempt at a unified design system (even though we hadn't called it that) was back in 2015. The company was small but we were beginning to have multiple engineers and designers touching parts of the product. So how do you solve that quickly? We forked Bootstrap, modified it heavily to our use cases (and named it Beetstrap for kicks). That had gotten us far. But designers wanted to evolve our design language. After a few years, it was showing its age visually and we hadn't put a lot of time in educating a growing team about how to use it. After a while it became "that place we pull icons from". We knew we had to push further.

In 2017 another goal was coming into focus based on our sales numbers. In the past, we had set up our web developers with simple, reusable components. But our iOS and Android developers were not given that same time and attention. Since our first attempt at a unified system, our mobile app sales were growing drastically every year and were finally beginning to cross the overtake the order numbers we were seeing from desktop devices. So we set out to make this mobile-centric as well.
The Plan
Up front, the team agreed to a basic plan that could get us to our goal.
1. Set a deadline
At this point we had seven designers and each of them was working on tons of projects across the organization. So we had to make sure this work was getting done while also ensuring we couldn't block all of engineering. So setting a deadline of 3 months to design and present the new system was a number we were able to all agree on. The designers and engineers who were interested in contributing would put a portion of each week towards this work.
2. Catalog everything
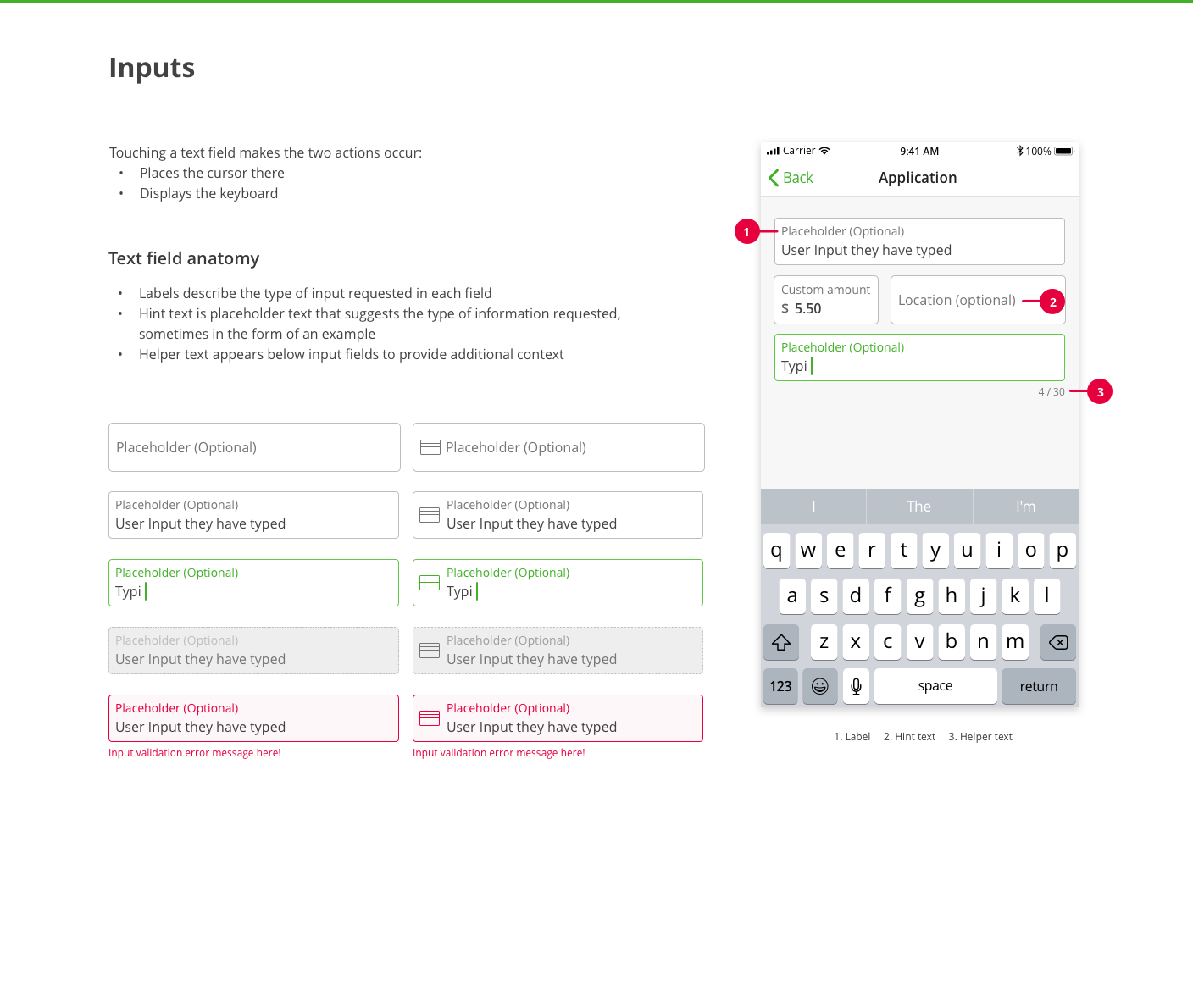
To start the process off, we had to make sure we all knew what we had. We budgeted two weeks to give each designer time to look through everything we already had, screenshot and save each example, and then bring it to the table to discuss an approach. This would be essential when it came time to replace things, understand use cases for each component, and also helped us make our case that the project was important.

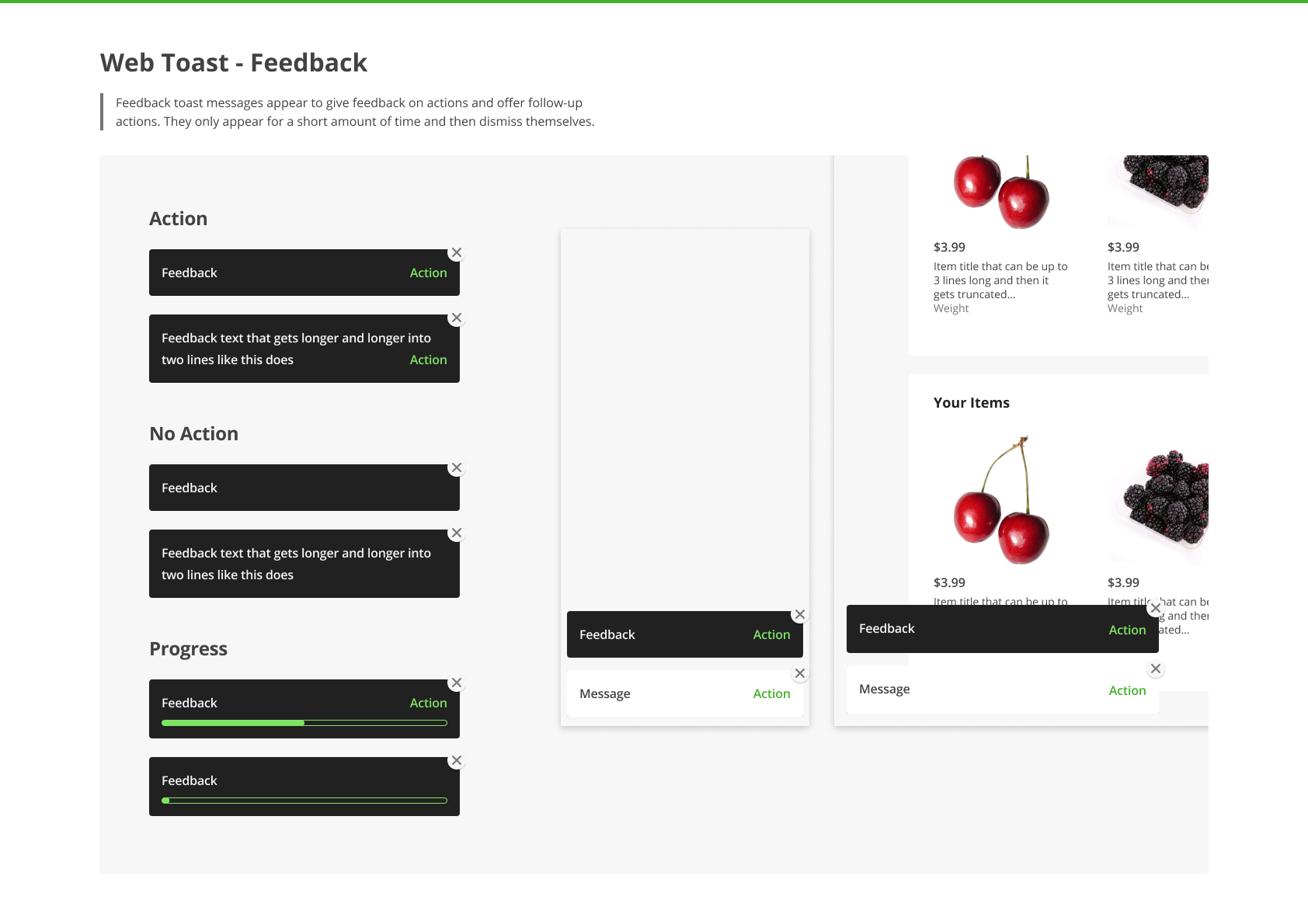
The screenshot above shows a few notable examples. At this point, we had around 10 different kinds of buttons, inputs that worked differently depending on which team built them (some showing a frowny face with your input if you did it wrong 😱), and a nonexistent color system showing off hundreds of unique hex codes. We clearly had some work to do.
3. Make a wish list along the way
Not only was it important to look at what we already had, but we also needed to make sure we were moving towards the future of Instacart. As we documented our existing components and patterns we were also taking notes on pros/cons, how components performed in research, and our upcoming needs (and wants). These notes became a blueprint for the work ahead.
4. Build foundations
As a team, we needed to make sure everyone was in agreement on the building blocks for any good design system: Spacing, Color, and Typography.
These tend to be the most subjective (e.g. 's 15px spacing versus Google's power of 2's come down to preference) so we made sure to tackle them straight away. Everything else would be built upon these foundations.

5. Keep the use case close
This is going to sound a bit obvious, especially to a fellow designer reading this. Despite that, it bears repeating that we needed to make sure with each choice we made in our new design system's creation needed to support our use case above all else: shopping for groceries.
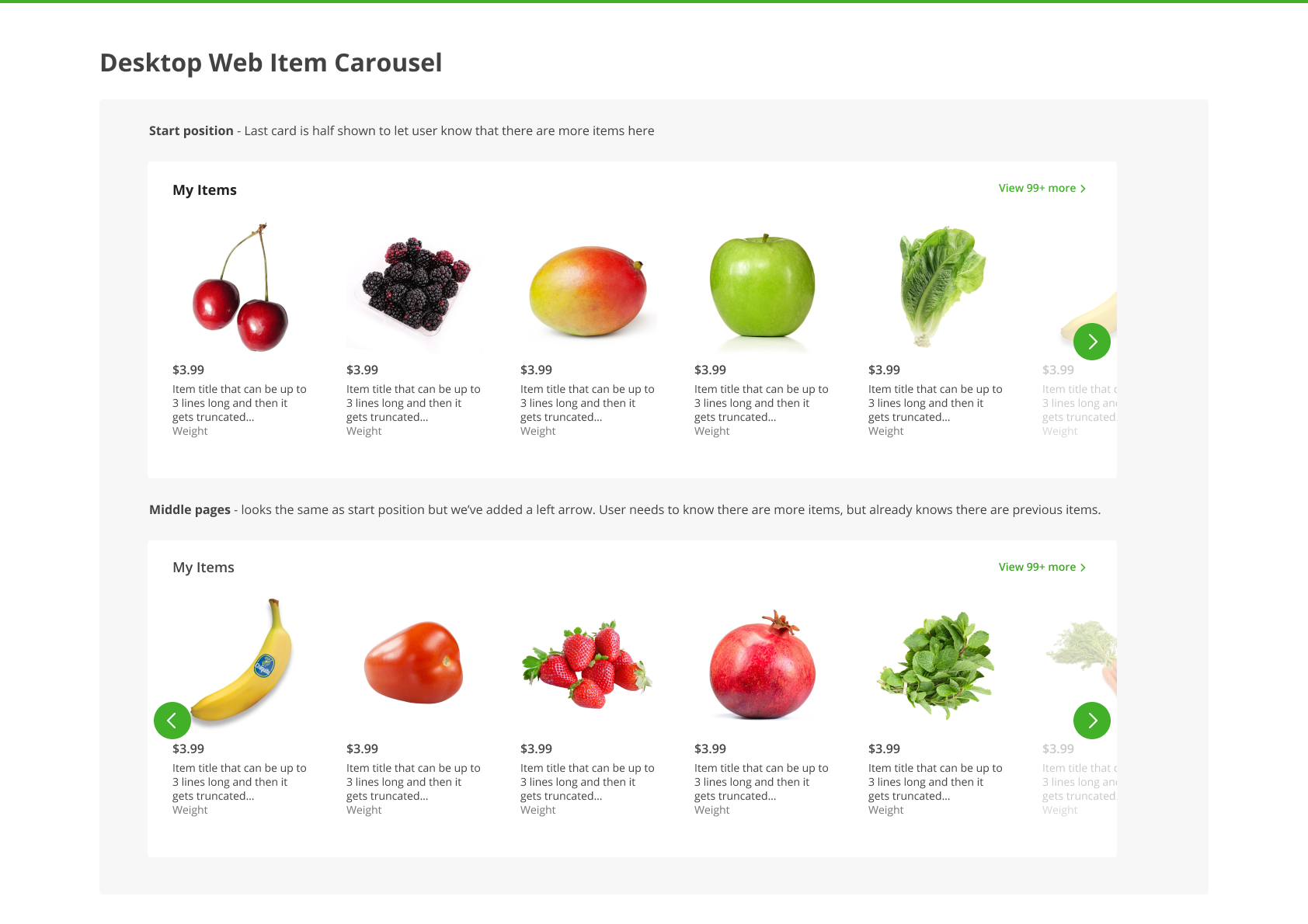
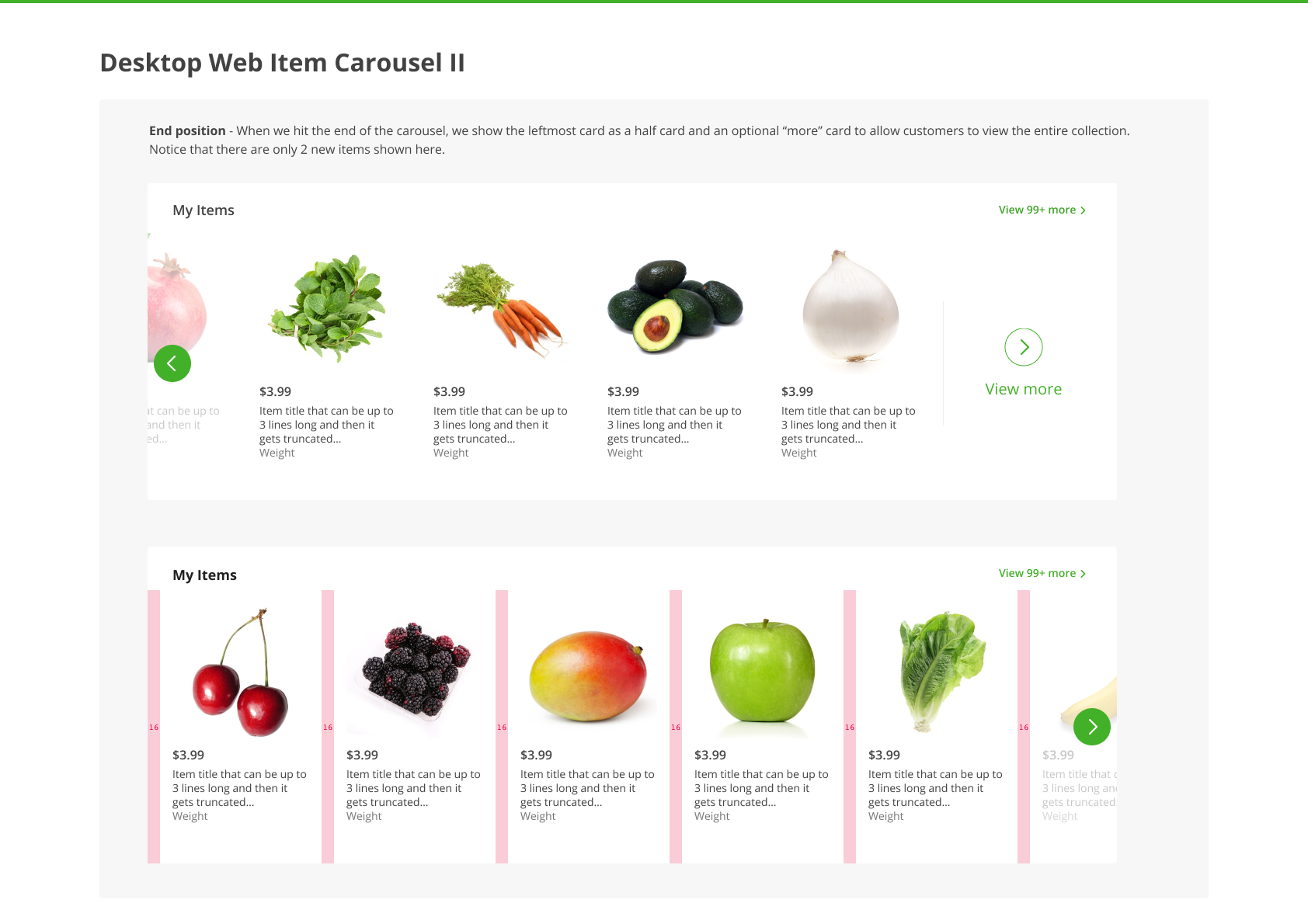
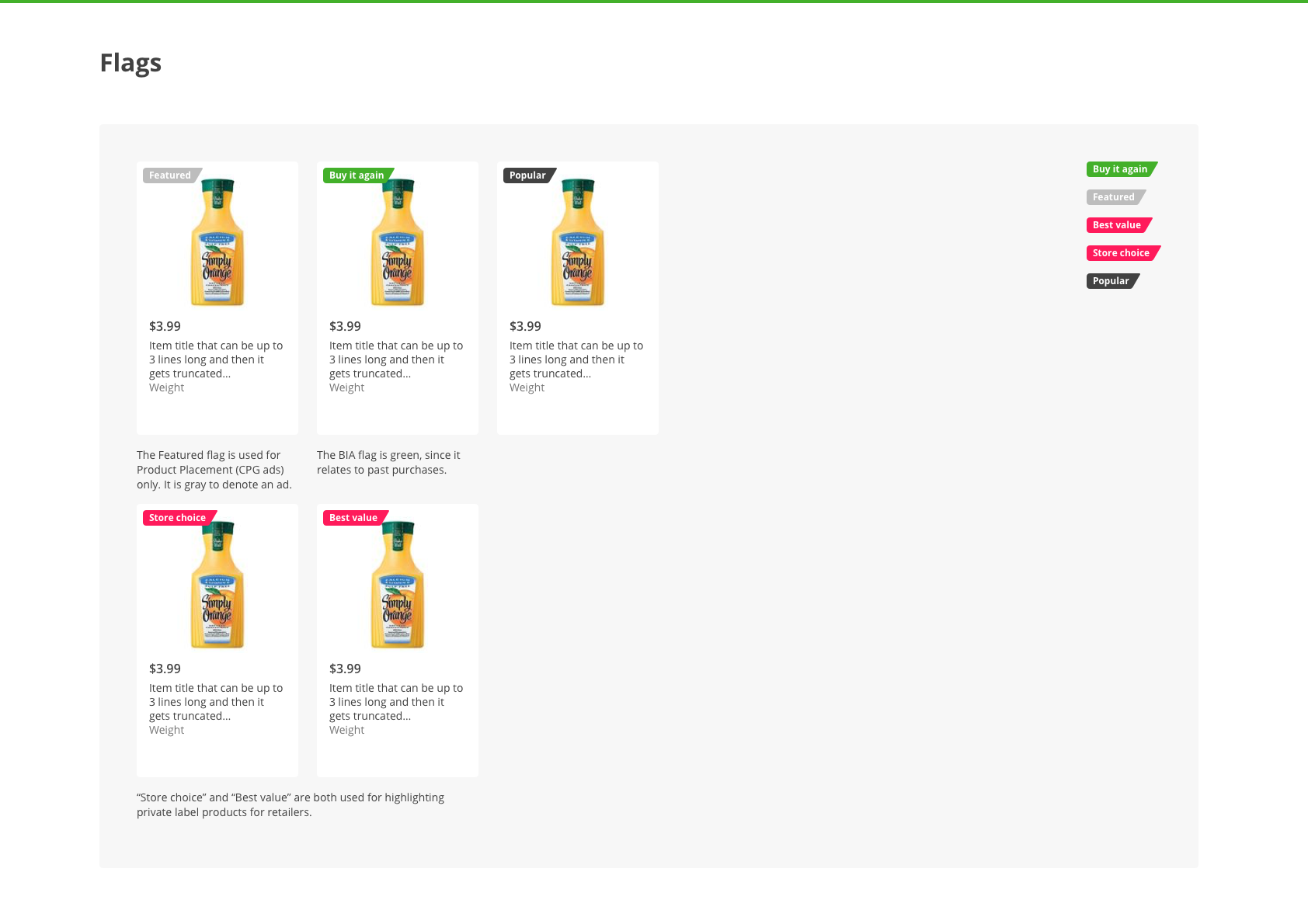
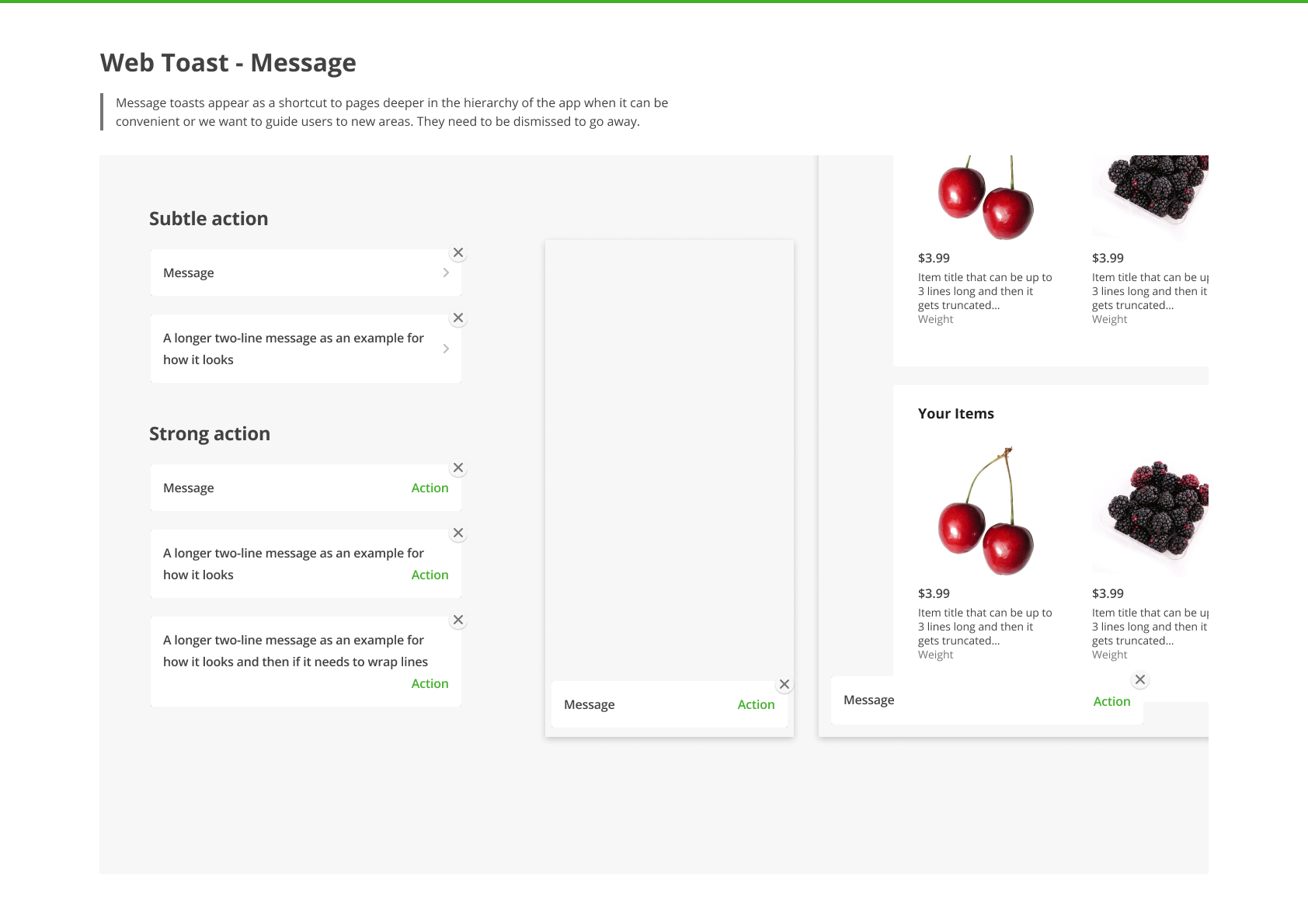
In our previous attempts, we relied heavily on off-the-shelf options and most of those had their own ideas about things like responsiveness. On a social network where the typical piece of content was some text and maybe a photo, using a fluid layout based on percentages work really well. For us, we needed to make sure everything revolved around product cards which are rigid, information-dense, and image-forward.

That also applied to our shoppers using our software in the store. Would it be nicer to use thin, modern type and forgo contrast in favor of a sleeker design? Not when a shopper was standing in the grocery aisle under fluorescent lights with wet produce in their left hand while they use our app with the right. We could never assume that shoppers or customers were ever in our perfect conditions we often design for. Busy moms, hectic stores, and the elderly needed to be centered when making decisions while still balancing those needs with creating a modern brand.

To make the use case concrete as we worked, we captured some high-level "core" flows. These were the aspects that, without them, Instacart wouldn't be able to function. Flows like search, checkout, order status, shopper staging, and more were captured and put in an accessible place so we could reference them as we worked.
6. Split up the work
Now that we had some solid foundational pieces, we needed to get it done. The best way to tackle this was to split our designers up into 3 groups. Some designers volunteered for certain groups because they had domain knowledge in that area.

7. Test, socialize, test some more
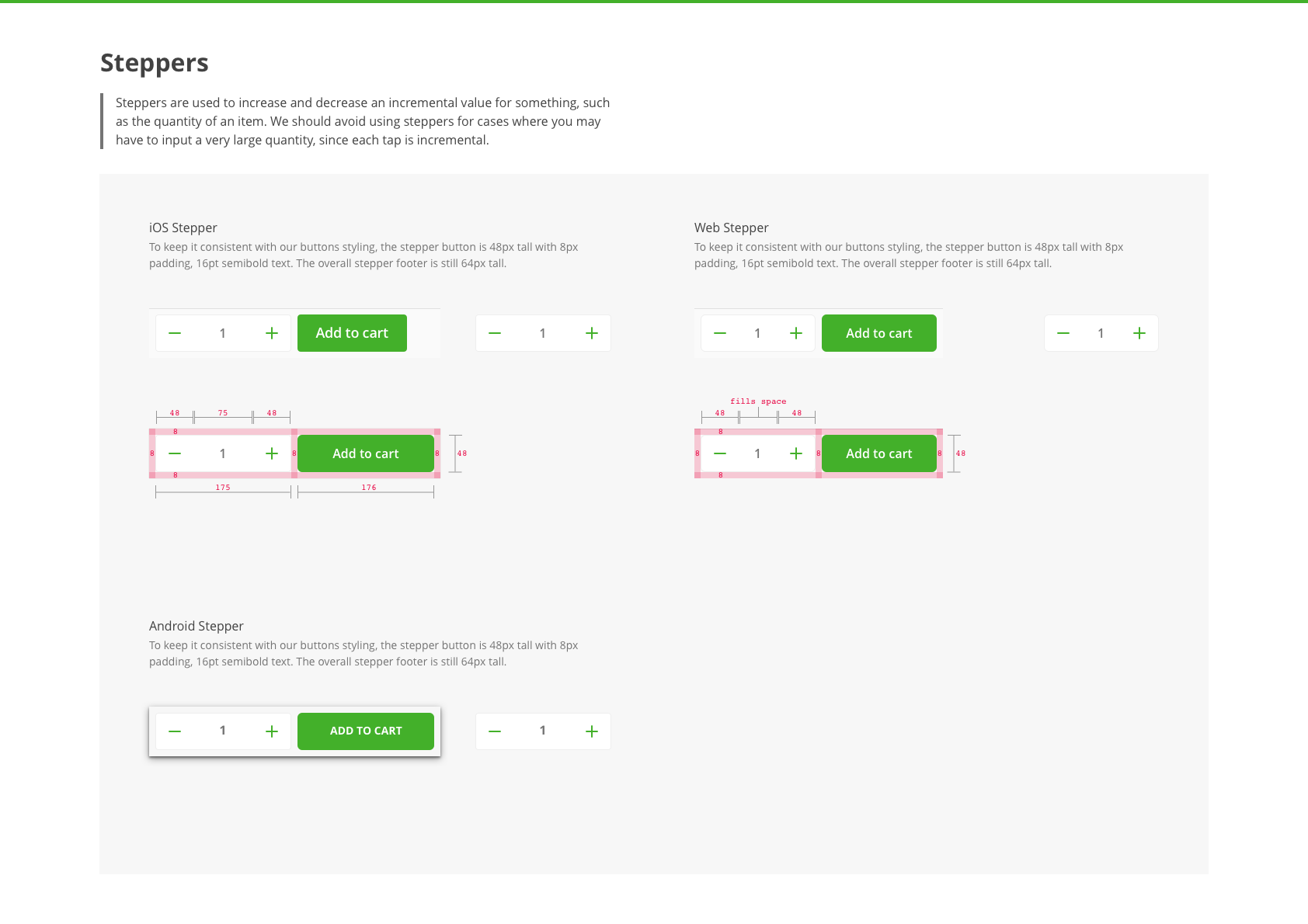
The real work began by each team grabbing a few components (and later patterns) each week, working on them based on our collective notes, and then bringing them to the table for a weekly meeting and design review.
Some components were difficult for consensus once every part of the organization's needs were considered. (e.g. Did we really need a special button just for Coupons?) If the entire team couldn't approve a first draft of the component that week, it would go back to the team to work on more. Some components came back week after week for a month in order to get to the level of polish we wanted from them.
Components designed on their own can be dangerous. We had to make sure when our proposed changes were more than pure consolidation, we based our changes in research. We made sure to engage customers on our changes when anything felt risky and new.
The last large risk to this approach was making sure everything fit together when we had so many different hands working on it. Having the common foundations agreed upon helped mitigate a lot of ache. But, everything still had to come together to form a complete picture. We used our core flows to place new components into as we went. At every point, we had a concise before and after of the app for that gut check.

To make sure we got as many eyeballs on the new system as possible, we made sure we included the entire team that would be using the system at pivotal moments.
- Guests in design reviews allowed us to bring people into the process. This one worked especially well for folks we knew might want to throw wrenches into the process later.
- Posting to slack and internal tools every week to show progress.
- Hanging printouts on the wall so folks would walk past it in our office and knew about the project. Also left sticky notes so they could leave feedback.
- Gallery day was the most successful idea. We reserved our board room for the day, got a bunch of wine and cheese, and played music. It lured just about everyone in at some point. We printed out all of our "before and after flows" and stood besides them to answer questions and take feedback. Food and drinks are sometimes the best way to get people engaged.
A system is born
After the three month design process was finished, we took stock of what we'd done and stamped it ready for implementation. Pleasantly, our engagement with engineering and product was so high that our iOS and web teams had already begun on the changes and were able to show progress quickly.










But of course, we needed a name. Naming, like choosing colors, can be a subjective process. But our team was always one for food puns and a good laugh. A notable tech leader had entered our office a few weeks earlier claiming successful companies "shouldn't talk about snacks." That quote stuck out a lot to our team because, after all, we literally delivered snacks.

So with a bit of cheekiness in mind, we named the system Snacks. I drafted a logomark, using my favorite snack as inspiration.
Results
A design system isn't real until it's in code. We worked hard over the next few months making sure to build each component across all three platforms. Because our engineering team was with us every step of the process, development went faster and more smoothly than it had in the past. Our web team was highly staffed at the time, so we were able to build our web components quickly.
One of our iOS developers surprised us when we announced that he had also in fact built most of the system and developed a native app to view the components! It was sheer delight to have the entirety of the system on my phone so, if I was ever in a meeting or conversation, I could not only bring it up to show an example of what I might be speaking about but I could also hand it right to the other person and say have them play with it themselves.
Today, the Snacks system powers Instacart’s properties. It has even been highly expanded on in different areas that frankly didn’t exist when we first built it. I’m so excited to see where the team continues to use, adapt, and add to Snacks.
Lessons learned

Start from your use case.
Many times it can be attractive to use something right off the shelf, but making sure what you’re building actually works for your use case is paramount. There is no way a grocery company can use something built for a social media company and vice versa.
Work with the greater team.
This sounds obvious. But if you find yourself in a large enough company with many folks who will be affected by your system, it can be attractive to want to keep the headcount small and work in secret. Break out of this and bring people along for your journey. You’ll be shocked at just how many people want to better your work, not get in your way.
Be nimble.
Oftentimes it can be hard for an organization to put resources in something that doesn’t meet short term goals, especially when it comes to design. When that happens, work with what you have until you can get the resources you need. You’d be surprised at how much you can accomplish while staying nimble and well-scoped.
Try again.
The first time you make something, you may not get the outcome you wanted. It took Instacart 3 years and 2 failed attempts at a universal design system to get to Snacks. Keep pushing on what you want to see in your work and it’ll happen.
Credits and Special Thanks to
Jessica Schnepf, Francisco Guzman, Damon Chin, Himani Amoli, Zain Ali, Serena Wu, Maria Kalalang, Kim Ho, Min Kim, Dan Loman, Mike Jablonski, Dominic Cocchiarella, Maksim Golivkin, Laimonas Turauskas, Colin White, and James Jalandoni.